We took a user-centred approach to designing Edinburgh Collected by establishing a user group of key stakeholders typical of the type of users we wanted to encourage to use the site. This included staff from the libraries, educators, social care professionals, local history groups and The Living Memory Association.
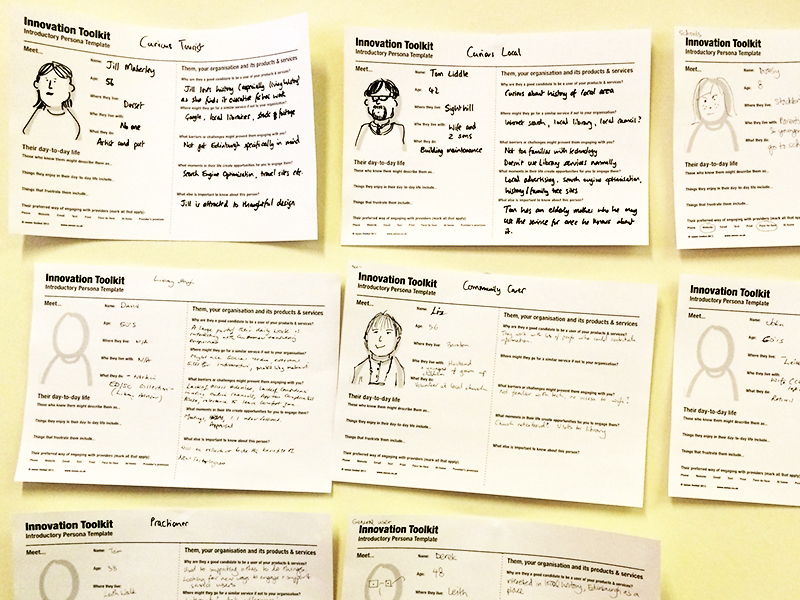
After interviewing these groups we created personas based on their individual requirements which went on to inform the functionality of the site. These personas also let us get an understanding of how users might access the site and in what context. For example after speaking to the history groups they were keen to have the ability to have a group account that multiple people could contribute to and the Social Care providers were keen to have offline access or the ability to export their collections to use in reminiscence therapy. Other uses that came out of this research were intergenerational projects with schools and nursing homes with the former wanting to learn the history of their area and the latter gaining much needed interaction and social engagement.